728x90
compose의 기본적인 컴포저블 중 하나입니다.
material3를 사용하였으므로 material2와는 다소 다를 수 있습니다.
속성
modifier
수정자입니다. 컴포저블 자체를 꾸미거나 수정할 수 있습니다. (나중에 자세히 다룰 예정입니다)
content
버튼 내부에 사용할 컴포저블을 받습니다.
onClick
버튼 클릭 시 해야 할 행동을 수신하는 매개변수입니다.
Button(
//클릭 시 이벤트
onClick = {
Toast.makeText(localContext, "test", Toast.LENGTH_SHORT).show()
}
) {
Text("OnClick")
}enabled
버튼 활성 비활성 여부를 받는 매개변수입니다.

Button(
onClick = { /*TODO*/ },
enabled = false
) {
Text("Enabled")
}shape
버튼의 모양을 정하는 매개변수입니다.
material3에선 val ContainerShape = ShapeKeyTokens.CornerFull 이 기본입니다.


Button(
onClick ={},
shape = RoundedCornerShape(10)
){
Text("RoundedCornerShape")
}
Button(
onClick ={},
shape = CircleShape
){
Text("CircleShape")
}colors
버튼의 색상을 정하는 매개변수입니다.

Button(
onClick = {},
colors = ButtonDefaults.buttonColors(Color.Red)
){
Text("RedButton")
}elevation
버튼을 다른 컴포넌트보다 띄우는 데 사용되는 매개변수입니다.

Button(
onClick = {},
elevation = ButtonDefaults.buttonElevation(defaultElevation = 10.dp)
){
Text(text = "Elevation")
}border
버튼 외곽 선을 설정할 수 있습니다.

Button(
onClick ={},
border = BorderStroke(5.dp, Color.Black)
){
Text("BorderStroke")
}contentPadding
버튼 컨테이너와 내부 콘텐츠 사이 공간을 정할 수 있습니다.

Button(
onClick ={},
contentPadding = PaddingValues(50.dp)
){
Text("BB")
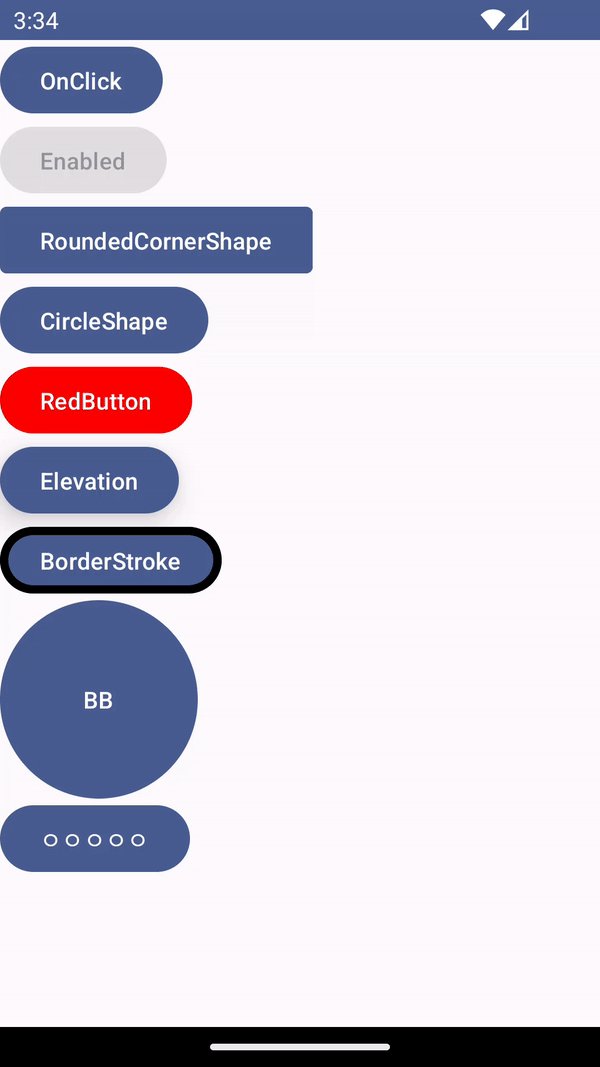
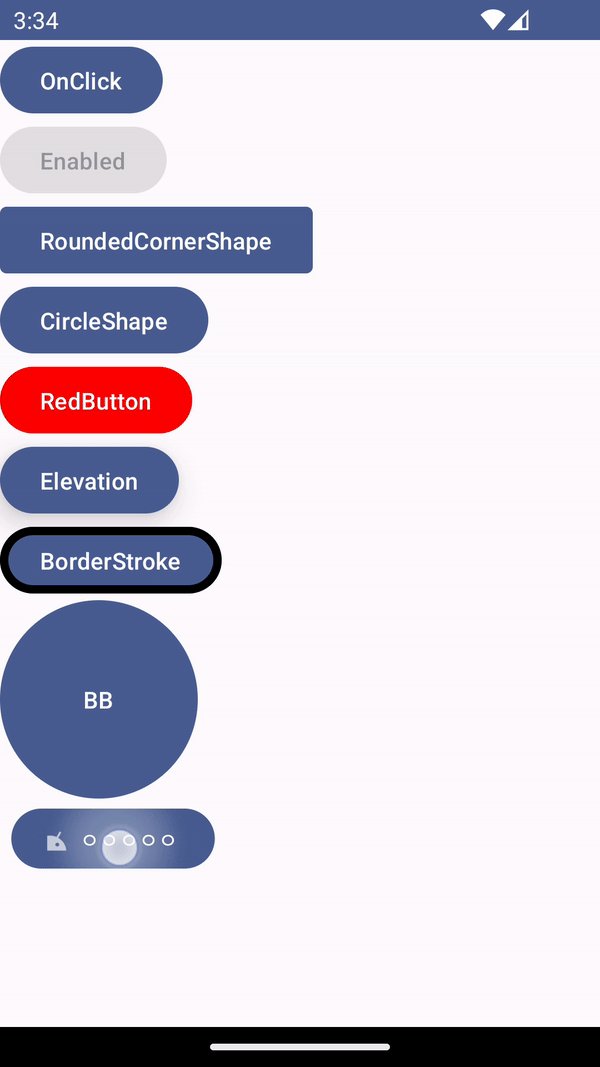
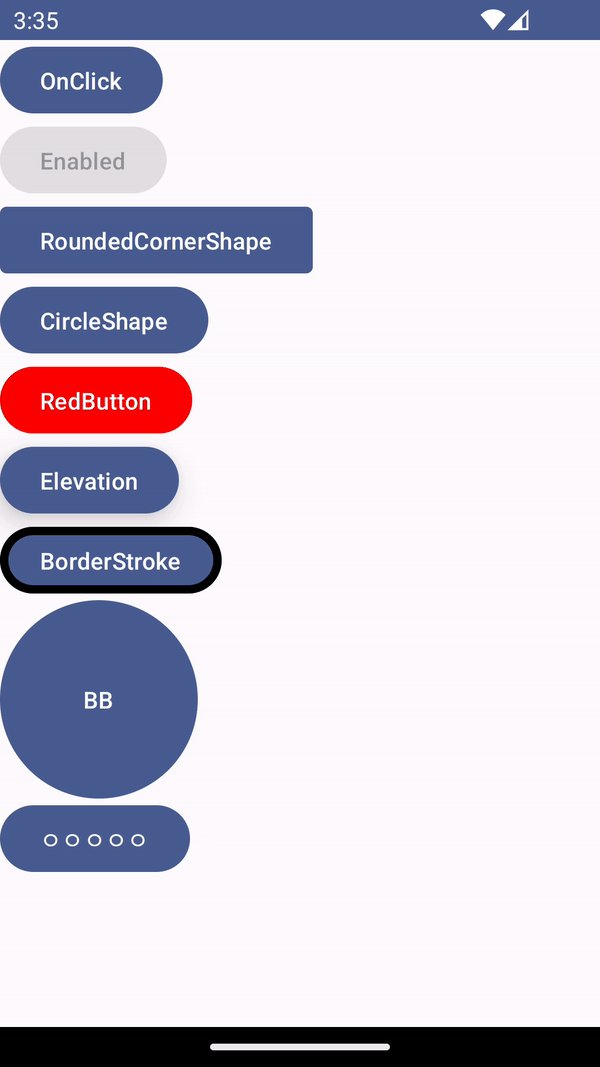
}interactionSource
버튼 클릭했을 때에 따른 상호작용을 처리하는 매개변수입니다.
버튼 클릭 여부에 따라 이벤트를 발생시켜야 할 경우 유용하게 사용할 수 있습니다
val interactionSource = remember{ MutableInteractionSource() }
val isPressed by interactionSource.collectIsPressedAsState()
val scale by animateFloatAsState(targetValue = if(isPressed) 0.9f else 1f, label = "scale")
Button(
modifier = Modifier.scale(scale),
onClick ={},
interactionSource = interactionSource
){
AnimatedVisibility(visible = isPressed) {
if(isPressed){
Row {
Icon(painter = painterResource(id = R.drawable.icon_test), contentDescription = "")
Spacer(modifier = Modifier.size(ButtonDefaults.IconSpacing))
}
}
}
Text("ㅇㅇㅇㅇㅇ")
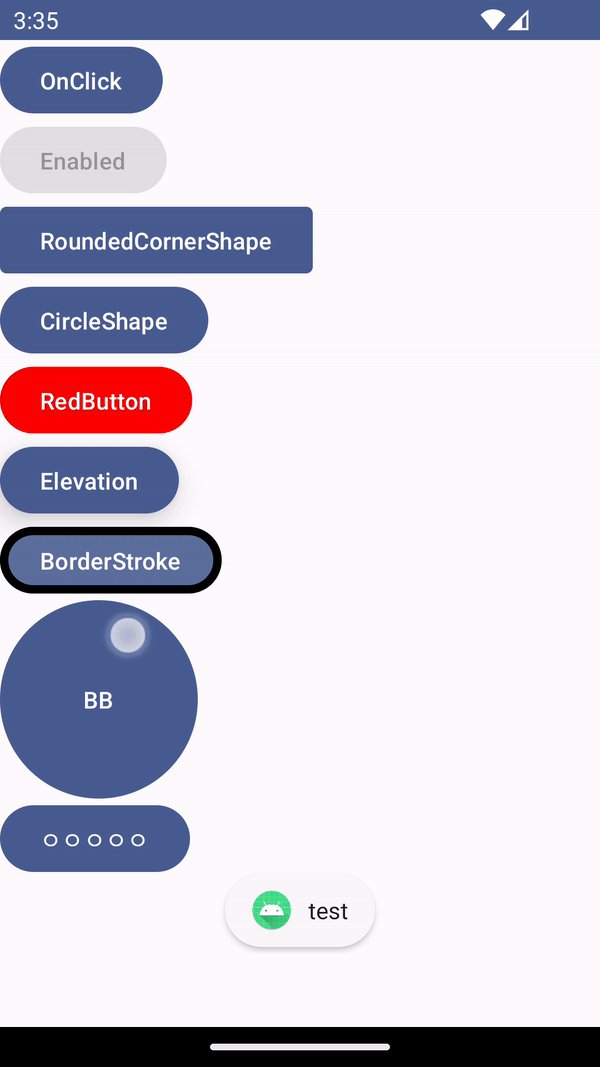
}interactionResource의 작동 결과물과 전체 버튼 결과물입니다.

참고
https://developer.android.com/develop/ui/compose/components/button?hl=ko
728x90
'안드로이드(Compose) > UI' 카테고리의 다른 글
| Button Material 3 (0) | 2024.04.16 |
|---|---|
| [Text] Text 패러미터 정리 (0) | 2023.06.29 |
| Preview (0) | 2023.06.27 |
